Hoci je estetický dizajn webovej stránky dôležitý, nie je to jediná vec, na ktorej záleží.
Určite dobre viete, že kvalitná webová lokalita je oveľa viac ako len pekný vizuál. Užívateľsky prívetivá a inteligentná navigácia, intuitívny dizajn a bezpečnosť sú len niektoré z najdôležitejších vlastností dobrých webových stránok.
Tvorba web stránky alebo jej vylepšenie nemusí byť tvrdým orieškom. Pozrime sa na tri vlastnosti, ktoré by mal mať každý úspešný web.
Intuitívna navigácia na stránkach webu
Uľahčite návštevníkom nájsť presne to, čo potrebujú. Preto je veľmi dôležité, aby sa používatelia vedeli na vašich stránkach jednoducho a rýchlo pohybovať. Intuitívna webová lokalita by mala usmerniť celý ich zážitok.
Funkcie webových stránok, ktoré používateľom uľahčujú navigáciu na stránke, pomáhajú aj vyhľadávačom pochopiť jej štruktúru. Implementácia navigačných prvkov na vašom webe preto zvyšuje pravdepodobnosť, že vyhľadávače budú webové stránky indexovať, hodnotiť a umiestňovať na popredných miestach vo výsledkoch vyhľadávania.
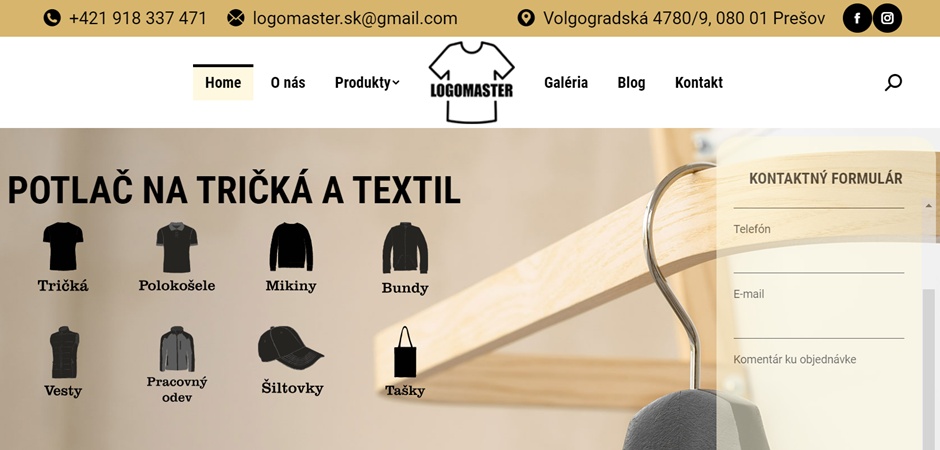
Napríklad hlavným cieľom webovej lokality firmy LOGOMASTER je povzbudiť potenciálnych zákazníkov, aby spravili objednávku. Preto je hneď na hlavnej stránke kontaktný formulár spolu s výberom typu produktu:
Zákazník si hneď môže vybrať potlač na mikinu, tričko či tašku a vytvoriť objednávku.
Zjednodušenie ovládania
Podľa Svetovej zdravotníckej organizácie má viac ako miliarda ľudí zdravotné postihnutie. To všetko sú potenciálni zákazníci, o ktorých môžete prísť, ak webové stránky nie sú navrhnuté s ohľadom na nich. Ako prispôsobiť stránku?
Vysokokontrastné farebné schémy: Zákazníci s obmedzeným zrakom a farbosleposťou majú problém prečítať text, ktorého farba je príliš podobná farbe pozadia. Na posúdenie svojej farebnej schémy použite tento nástroj na kontrolu kontrastu.
Navigácia pomocou klávesnice: Ľudia s poruchami zraku a pohyblivosti sa pri navigácii na webových stránkach často spoliehajú na klávesnicu a nie na myš.
Zjednodušený jazyk: Písanie v hovorovej reči, používanie jednoduchej slovnej zásoby a vyhýbanie sa zložitým vetám zaručuje, že ľudia s poruchami učenia (a čítania) vašej stránke porozumejú.
Responzivita webu
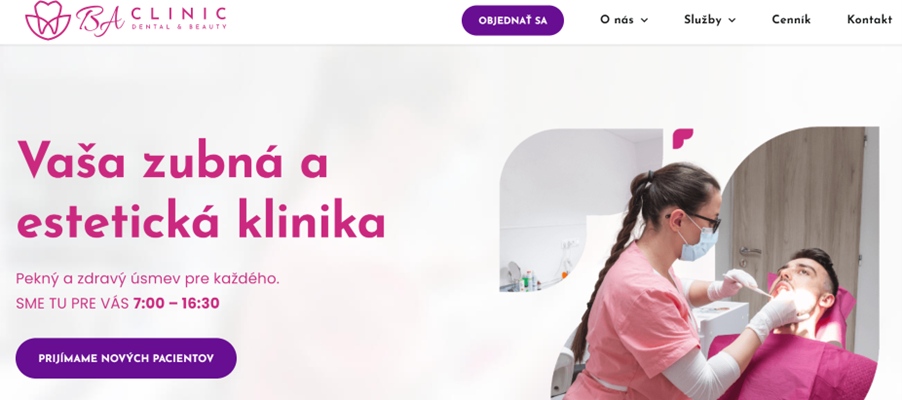
Responzívna webová lokalita sa prispôsobuje veľkosti a orientácii okna prehliadača. Zaručuje, že stránka vyzerá skvele a funguje dobre bez ohľadu na to, či ju návštevník otvorí na notebooku, smartfóne alebo zmenší okno. Dôležité je, aby zákazník neprišiel o kvalitu, keď stránku otvorí na akejkoľvek obrazovke. Pozrime sa napríklad na webovú stránku BA Clinic. Takto vyzerá otvorená v prehliadači na notebooku:
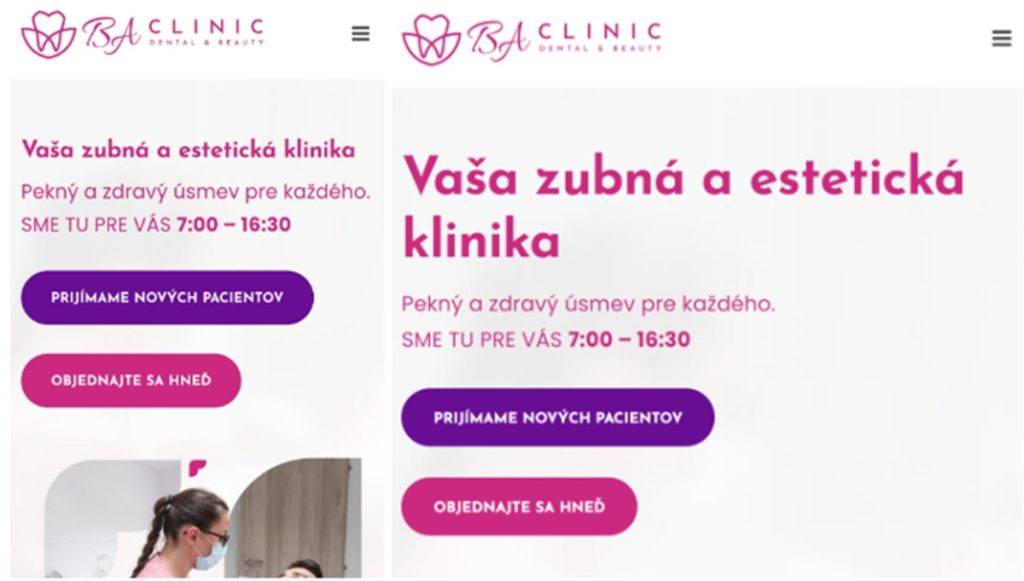
A takto vyzerá na mobilných zariadeniach a v zmenšenom okne prehliadača:
Ako môžete vidieť, na stránke nič nechýba. K ponuke možností sa dá jednoducho dostať cez menu v pravom hornom rohu. Môžete sa hneď objednať na prehliadku, dentálnu hygienu či bielenie zubov Bratislava.