

Android 16 ponúkne rýchlejšie, krajšie a inteligentnejšie ovládanie aplikácií
Ovládanie nového systému bude intuitívnejšie.
Android 16 pred niekoľkými týždňami dosiahol stabilitu platformy, takže teraz čaká na svoje oficiálne vydanie. Hoci oficiálne vydanie je naplánované na jún, tak spoločnosť Google predstaví novú verziu systému s označením Baklava o pár hodín na vývojárskej konferencii Google I/O 2025.
Hoci Android 16 by nemal v najbližších mesiacoch priniesť žiadne zásadné dizajnové zmeny, v uplynulých dňoch sa objavilo množstvo správ, ktoré naznačujú nové dizajnové smerovanie systému Android.
Google nový dizajnový jazyk pomenoval Material 3 Expressive, ktorý po približne štyroch rokoch nahradí Material You (Material 3). Material You bol predstavený spolu s Androidom 12 v roku 2021 a Material 3 Expressive bude oficiálne nasadený v roku 2025 s príchodom Androidu 16 a Wear OS 6.
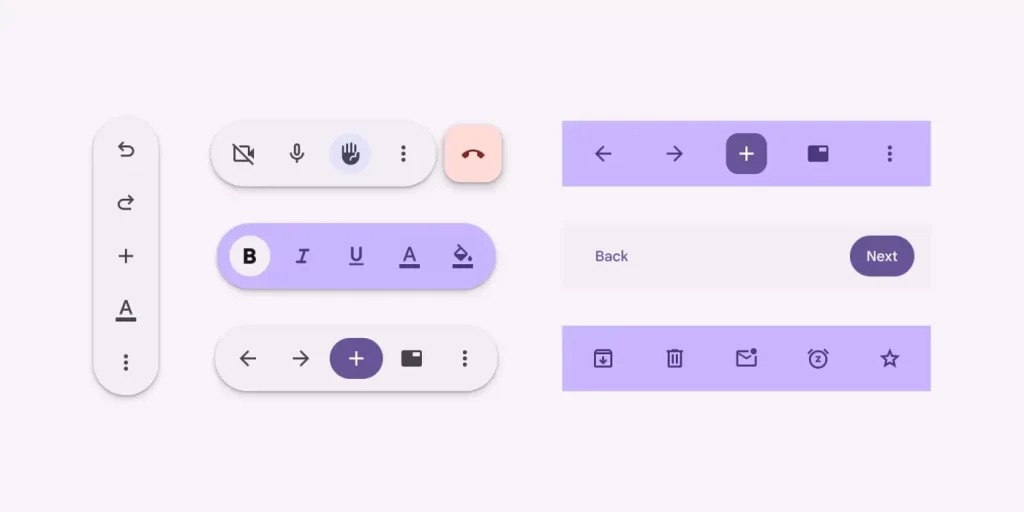
Spoločnosť do systému Android 16 okrem prepracovaného dizajnu prinesie aj ovládacie prvky v podobe nových panelov s nástrojmi. Tento nový komponent bude dynamicky zobrazovať často používané akcie relevantné pre aktuálnu stránku. Vývojári ho môžu prispôsobiť rôznymi spôsobmi, pričom si budú môcť vybrať z dvoch typov, ktoré je možné kombinovať:
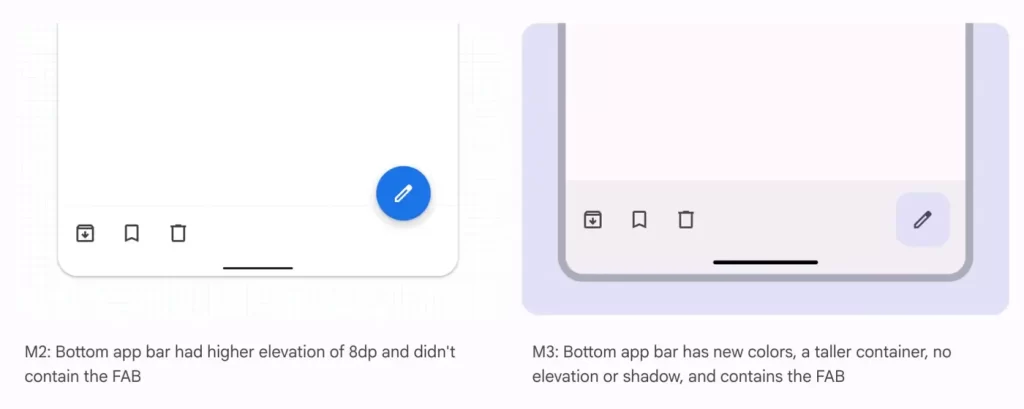
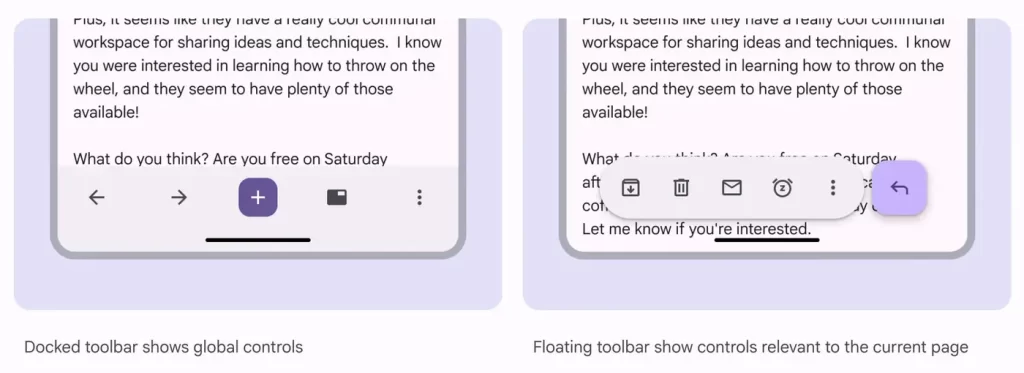
- Ukotvený panel: Zaberá celú šírku okna. Najlepšie sa používa pre globálne akcie, ktoré ostávajú rovnaké na viacerých stránkach. Nahrádza bottom app bar, ktorý je zastaraný. Hoci starý panel je veľmi podobný, tak nová verzia je flexibilnejšia.
- Plávajúci panel: Tento panel sa lepšie prispôsobí pre konkrétnu stránku vďaka kontextovým akciám.
Zmena ovládania sa dostane aj do jednej z najlepších aplikácií, ktorou sú Fotky Google. Pripravovaný redizajn tento komponent sprístupní pri zdieľaní albumov pre tlačidlá zdieľať, pridať a upraviť, čím sa dosiahne celoobrazovkový dizajn v hornej časti stránky. Plávajúce panely nástrojov môžu slúžiť aj ako prepínače medzi súvisiacimi podstránkami. Ich rozloženie však nemusí byť striktne horizontálne, ale aj vertikálne, čo umožní efektívne využiť aktívnu plochu obrazovky.
Pre ešte lepšie zladenie panelov s dizajnom UI sú k dispozícii dve farebné konfigurácie – štandardná a a sýta. Pokým prvá menovaná schéma s nízkym dôrazom je vhodná na zvýraznenie obsahu, tak druhá schéma zvýrazňuje ovládacie prvky pre dočasnú zmenu správania stránky, napríklad pri vstupe do editačného režimu.
Zdroj: 9to5google
Prečítajte si aj:
Podobné články

Najlepšie filmy na Netflixe 2026 (3. týždeň)

Je energopomoc skutočne adresná?

Android Auto 16.0 oficiálne: Nový prehrávač médií je konečne tu

Najlepšie kalendáre pre Android: porovnanie funkcií a odporúčania

Netflix zmení mobilnú aplikáciu, zrejme už v tomto roku

Európa spúšťa sociálnu sieť W: Anonymita dostane jasné hranice