Moderný webový dizajn prešiel za posledné desaťročie dlhú cestu. Je to hlavný aspekt stránky, ktorý má za úlohu pritiahnuť zákazníkov a zanechať v nich dobrý dojem. Preto by si na ňom mal každý potrpieť.
Nezáleží na tom, či chcete navrhnúť novú webovú stránku, vytvoriť eshop na mieru alebo potrebujete obnoviť existujúci web. Najdôležitejšie je sledovať aktuálne trendy v oblasti webového dizajnu, aby ste sa odlíšili od konkurencie. Pozrime sa na niekoľko z nich.
Minimalistický dizajn
Minimalistický dizajn je o jednoduchosti. Základom je používať čisté, jednoduché línie a vyhýbať sa chaotickým farbám, obrázkom a fontom. Je to veľmi efektívny spôsob, ako vytvoriť modernú a štýlovú webovú stránku. Jednoduché stránky sa rýchlejšie načítavajú a sú užívateľsky prívetivejšie.
Pri navrhovaní webovej stránky je dôležité myslieť na to, ako s ňou budú používatelia komunikovať. Vytvorenie funkčného a ľahko použiteľného dizajnu je rozhodujúce, ak chcete, aby ľudia na vašej stránke zostali a vracali sa na ňu.
Prehľadná ponuka
Takzvané „hamburgerové menu“ sa stáva čoraz populárnejším vo webovom dizajne. Predstavuje jednoduchý spôsob, ako na malom priestore zhrnúť množstvo informácií. Vďaka tomu sú ideálne na použitie v mobilných zariadeniach.
Ponuka alebo menu sa zvyčajne umiestňuje do ľavého horného alebo pravého horného rohu webovej stránky. Obsahuje odkazy na najdôležitejšie stránky na webe. Nevýhodou je, že sa ťažko používajú na menších obrazovkách. Celkovo sú však veľmi efektívnym spôsobom, ako zhutniť množstvo informácií na malom priestore.
Toto je hamburgerové menu na stránke Mozli pleťová kozmetika:


Responzívny dizajn
Ďalším základným prvkom moderného webu je responzívny dizajn. Je to typ webového dizajnu, ktorý umožňuje webovej stránke prispôsobiť svoje rozloženie na základe veľkosti obrazovky, na ktorej sa zobrazuje. To znamená, že vaša webová stránka bude vyzerať skvele bez ohľadu na to, aké zariadenie niekto používa na jej zobrazenie.
Responzívny dizajn je v dnešnom svete mobilných zariadení nevyhnutnosťou. Zabezpečuje, že vaša webová lokalita vyzerá skvele a funguje správne na všetkých zariadeniach, od telefónov cez tablety až po stolové počítače (a aj pri zmenšení okna prehliadača).
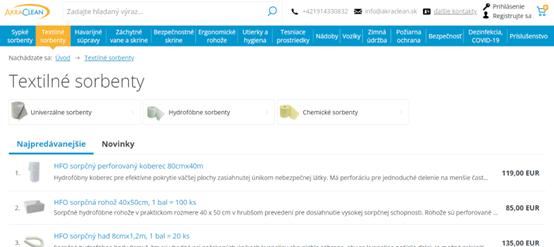
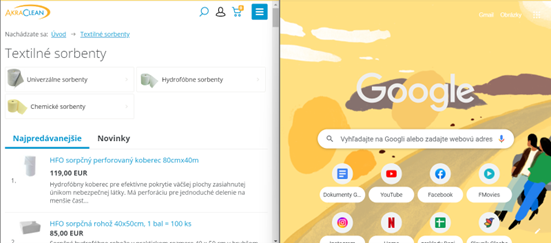
Prispôsobenie stránky AcraClean textilné sorbenty po zmenšení okna vyhľadávača.
Veľké okno:
Okno na polovicu obrazovky:
Môžeme vidieť, že z obyčajného menu sa stalo spomínané hamburgerové a stránka sa prispôsobila.
Optimalizácia pre mobilné zariadenia
Vzhľadom na to, že čoraz viac ľudí používa na vyhľadávanie mobilné zariadenia, je dôležité uistiť sa, že je vaša webová lokalita prispôsobená mobilným zariadeniam. Treba vytvoriť webové stránky, ktoré sa dajú ľahko zobraziť a používať na menšej obrazovke (súčasť responzívneho dizajnu).