

Pozrite sa, ako vyzeral internet pred 30 rokmi
Historické múzeum poskytne prehľad, ako vyzerali stránky pred viac ako 20 rokmi.
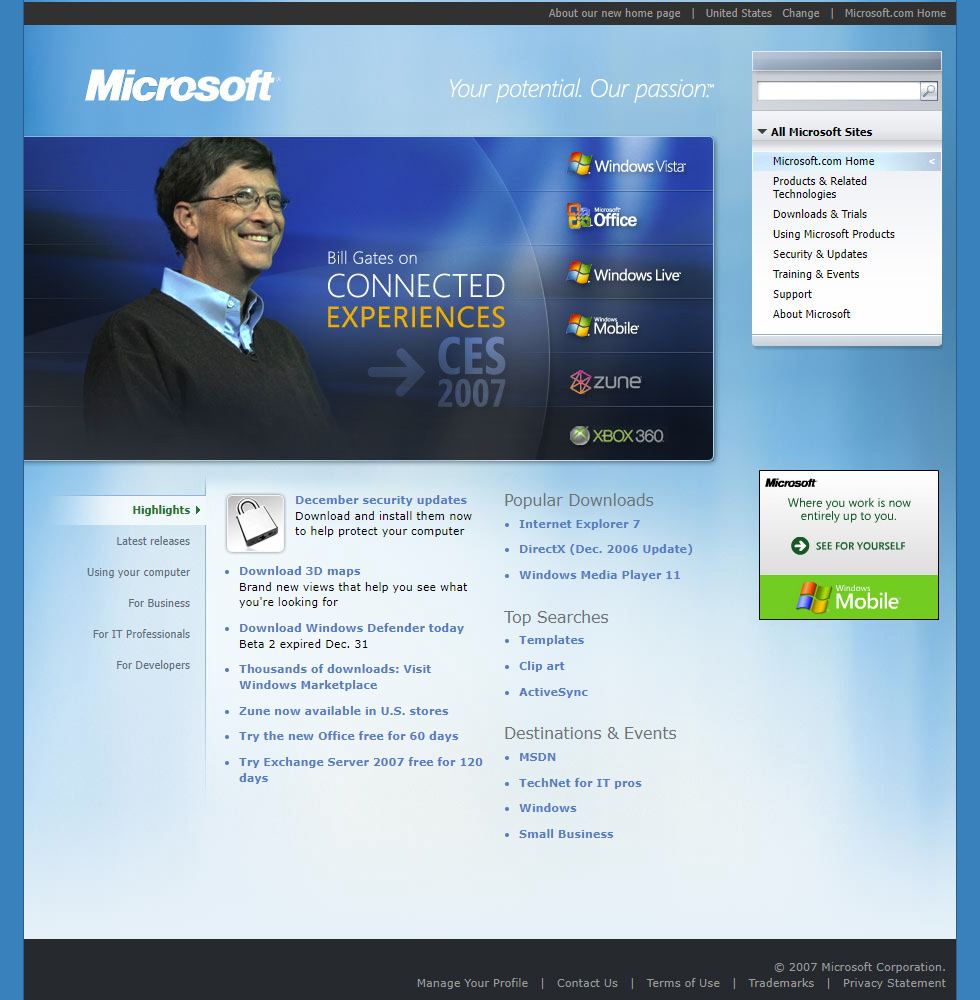
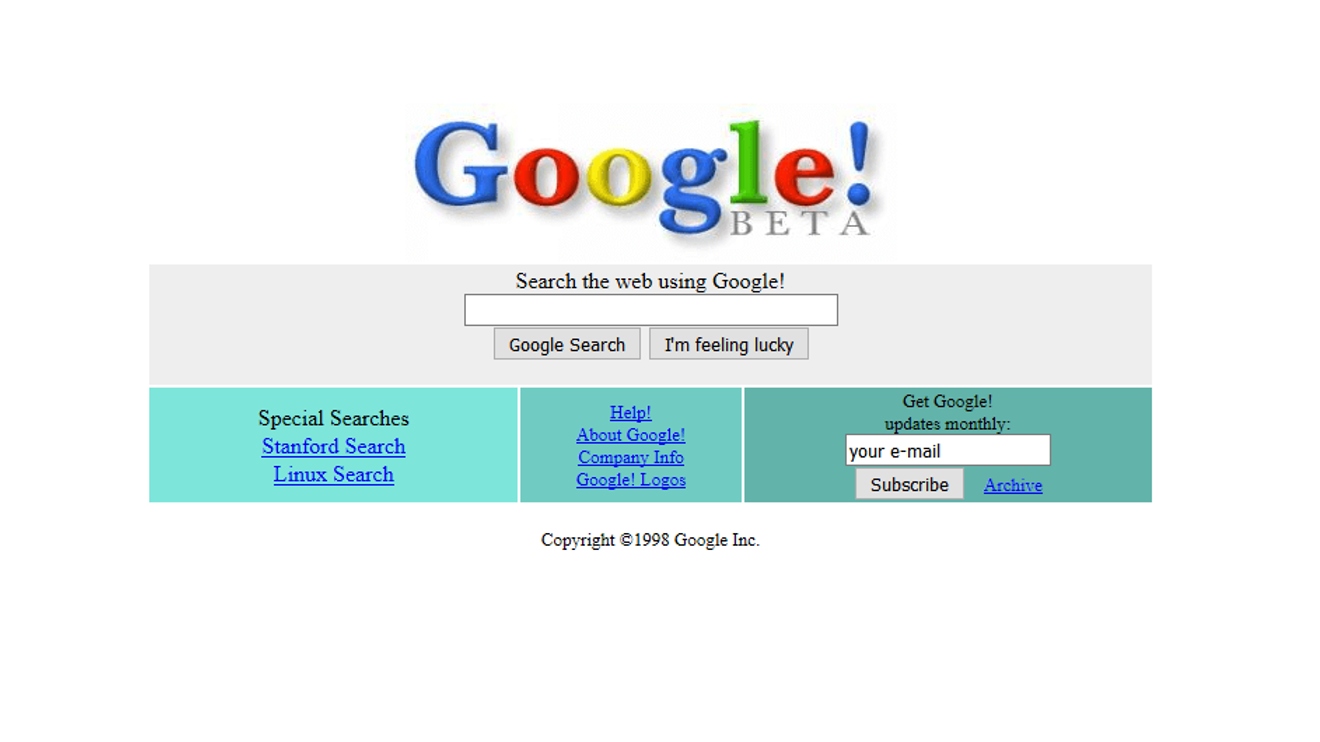
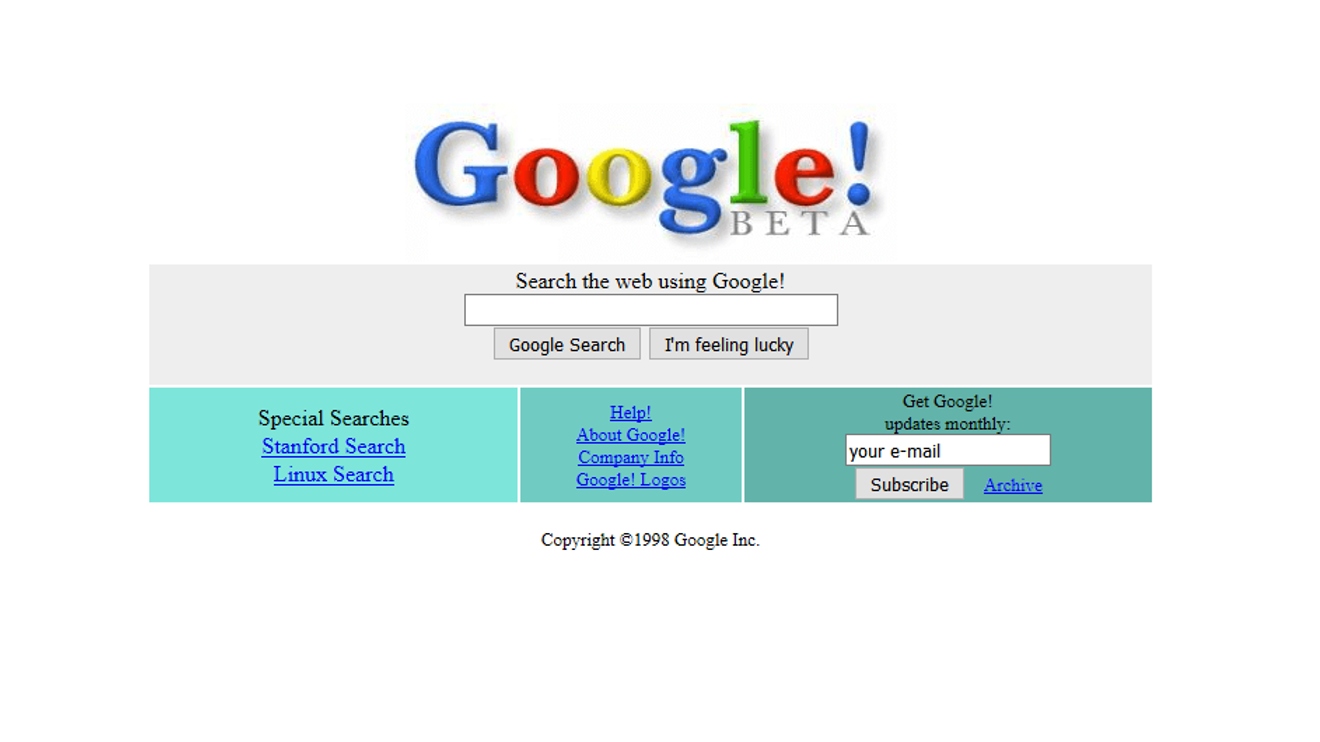
Na stránke Web Design Museum sa dozviete, ako vyzerali stránky v počiatkoch internetu. Niektoré záznamy siahajú až do roku 1991. Pozrieť sa môžete na stránky vyhľadávača Google, YouTube, Facebook alebo aj na to, ako vyzeral web Applu.
K zobrazeniu je niekoľko stoviek stránok s prehľadným triedením. Vyberať môžete herné, technologické či napríklad spravodajské. Každý web má svoju vlastnú časovú os, ktorú môžete postupne prechádzať. Uvidíte, že internet pred 20 rokmi vyzeral naozaj úplne inak. Na vzhľade stránok veľkých firiem by sme sa dnes mohli pousmiať. Ich dizajn bol prispôsobený najmä tomu, aby vyzerali dobre na monitore 4:3, keďže v raných dobách internetu sa používali obrazovky s týmto pomerom strán. Už vtedy boli prispôsobené na čo najlepšie zobrazenie používateľom.
Niektoré stránky zobrazovali informáciu, pre aké rozlíšenie sú optimalizované. Pamätníci ešte zažili výzvu na webe, ktorá im hovorila, že na prezeranie danej stránky odporúčajú zmeniť rozlíšenie monitora, napríklad na 800 × 600 bodov. Išlo však o akúsi módu, ktorou sa podľa nás nikto neriadil. Nebudete predsa meniť rozlíšenie monitora kvôli tomu, aby ste si na chvíľu pozreli jednu stránku.
Dizajn, ktorý fungoval v minulosti, by už dnes nebol vhodný a ani akceptovateľný. Vtedy ešte nebolo potrebné zaoberať sa zobrazením stránok na iných zariadeniach, než na počítačoch s veľkou obrazovkou. Samotnou kategóriou bol doplnok Adobe Flash, ktorý sme mohli na stránkach okolo roku 2000 vídať v hojnom počte. V minulosti hľadali firmy programátorov, ktorí vedeli vytvárať stránky v tomto formáte.
Išlo o silný nástroj, ktorý dokázal zvýšiť interaktivitu na konkrétnom webe. Využíval sa v hojnom počte aj na tvorbu hier. Priveľké bezpečnostné riziko a časté plátanie chýb postupne túto technológiu vytlačilo do úzadia. Nakoniec sa jej zbavili aj internetové prehliadače, ktoré tento doplnok odmietli používať a nedal sa ani nainštalovať.
Zdroj: Web Design Museum, vlastné
Prečítajte si aj:
Podobné články

Alternatívy k Facebooku 2025: Vedeli ste o týchto sociálnych sieťach?

WhatsApp príde o súkromie, na rade sú aj ďalšie aplikácie

Najlepšie filmy na Netflixe (51. týždeň)

Powerbanka Hama High Power 200 W: Perfektný spoločník na cesty