3 UX tipy pre lepší dizajn responzívnych webov
Responzívny dizajn je s nami už nejaký ten rok a my opakovane vidíme, že sa pri ňom robia stále tie isté chyby.
Či už ste dizajnér, programátor alebo marketér, tieto chyby sa môžu priamo alebo nepriamo dotknúť aj vás. Prečítajte si preto niekoľko postrehov z našej dlhoročnej praxe, ktoré vám možno pomôžu robiť veci jednoduchšie a lepšie.
Zabudnite na mobily, tablety a desktopy
Väčšina dizajnérov opakuje tú istú chybu a používa pred klientom výrazy ako „návrh pre mobil, pre tablet a pre desktop“. Problém však je, že v realite existuje mnoho prípadov, kedy sa zobrazí používateľovi iná verzia. Napríklad:
- Existujú tablety, ktoré budú používať váš mobilný layout a iné tablety, ktoré budú používať váš desktop layout
- Mnoho používateľov nebrowsuje na desktope fullscreen, používa zoom alebo delené zobrazenie okien, čo často spôsobuje zobrazenie verzie pre tablet aj na desktope
- Existujú malé notebooky, v ktorých sa zobrazí verzia pre tablety aj pri fullscreen zobrazení
- ….
To prináša množstvo problémov – dizajn pre mobily alebo tablety je totižto častokrát optimalizovaný inak ako ten pre desktopy, čo komplikuje ich používanie na nesprávnom zariadení.
Aby sa tieto problémy dali riešiť, musíme v prvom rade prestať škatuľkovať responzívne návrhy štýlom „pre mobil, tablet a desktop“. Zo slovníka by si tieto výrazy mali vylúčiť nielen dizajnéri, ale i programátori, marketéri a samotní zadávatelia.
Dobrý dizajnér používa pre označenie jednotlivých verzií breakpointy – teda rozčlenenie dizajnu podľa šírky zobrazenia na veľkosti S, M, L a niekedy aj XL.
V našej praxi sa osvedčili v absolútnej väčšine prípadov tieto 3, resp. 4 breakpointy:
- 320px+ pre smartfóny a menšie tablety
- 768px+ pre väčšie smartfóny a tablety
- 1024px+ pre tablety s vyšším rozlíšením a desktopy
- 1440px+ pre desktopy s väčšou obrazovkou a televízory
Minimálne hodnoty breakpointov si musíme určiť vo veľmi skorej fáze projektu spoločne so všetkými zainteresovanými – dizajnérmi, programátormi i klientom. Každý z nich totižto môže do rozhodovania priniesť nový pohľad.
Dizajnujte pre situácie, nie pre zariadenia
Že dizajnovať pre zariadenia nedáva zmysel sme už zistili, a práve preto sa pri dizajne radšej sústredíme na situáciu, v ktorej sa používateľ pri interakcii bude nachádzať.
Uveďme si príklad – najmenšia S verzia stránok sa pravdepodobne väčšinu času bude používať v týchto situáciách:
- V pohodlí domova na mobile alebo tablete – optimálna, často však nie jediná situácia
- Vonku na priamom slnku – text musí byť dostatočne veľký a kontrastný
- Počas chodenia – umožníme ovládanie aj jednou rukou, teda palcom, a ovládacie prvky sústredíme do dolnej časti obrazovky
- V zhone – primárnu funkciu stránky dáme hneď na vrch, aby bola rýchlo nájditeľná, a menej používané linky schováme do menu alebo na spodok stránky
- Počas cesty autom alebo autobusom – ovládacie prvky navrhneme dostatočne veľké, aby sa dali ľahko trafiť aj pri otrasoch
Práve pri veľkostiach S a M si dávame extra záležať na dotykovom ovládaní, no nepodceňujeme ho ani pri návrhoch väčších veľkostí L či XL. V dnešnej dobe tabletov s vysokým rozlíšením a dotykových či konvertibilných notebookov už totižto takmer nedáva zmysel dizajnovať interface výhradne pre ovládanie myšou.
A ako vlastne môžeme zistiť, v akých situáciach sa bude konkrétny dizajn najčastejšie nachádzať? Spýtame sa! V našej praxi sa napríklad objavil prípad, kedy sme dizajnovali aplikáciu pre mechanikov. Po počiatočných rozhovoroch s nimi sme prišli na niečo, čo nikto nečakal. Kvôli neustále špinavým rukám totižto uprednostňovali pri práci takmer výhradne hlasový input pred dotykovým.
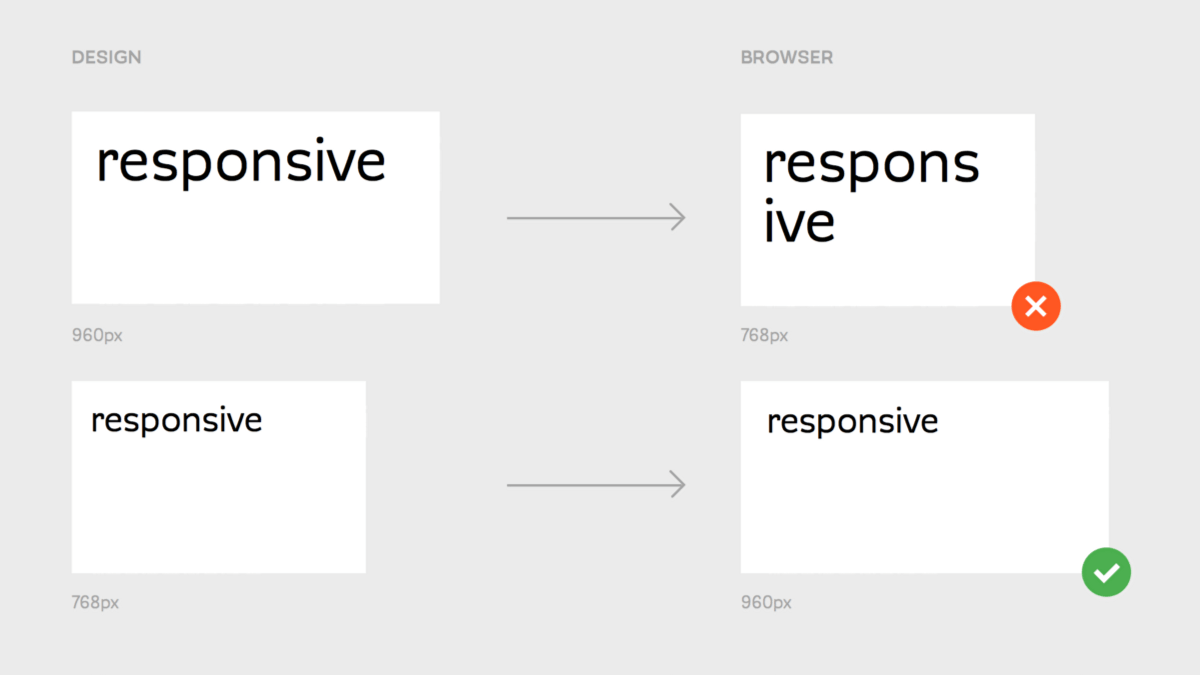
Návrhy kreslite v minimálnom rozlíšení
Ktorý breakpoint si dizajnér vyberie ako prvý je len na ňom, no v duchu prístupu „mobile first“ sa odporúča začať tým najmenším. Prinúti ho to premýšľať, čo je na webe naozaj dôležité a čo sa dá skryť alebo vypustiť úplne.
Na jednu vec si však treba dávať veľký pozor – vždy pracujeme v najmenšej možnej šírke v rámci rozpätia daného breakpointu. To zabezpečí, že sa dizajn v rámci určitého breakpointu bude rozširovať a nie zužovať, čo je omnoho bezpečnejšie.
Ak teda napríklad dizajnujeme pre breakpoint 640px – 959px, pracujeme s dizajnom v najmenšej možnej šírke, teda 640px. V opačnom prípade riskujeme chyby, ku ktorým dochádza pri zmenšovaní stránky a na ktoré sa často príde až počas programovania.
Tomu sa rozhodne nepotešia programátori, ktorí sa neraz musia hrať na dizajnérov a upravovať dodatočne veľkosť textov a obrázkov, aby sa web zobrazoval správne aj v menšom okne. Spokojný nebude samozrejme ani klient, ktorý bude musieť preplatiť programátorom extra, čas a v konečnom dôsledku ani dizajnéri, ktorí za to celé budú zodpovední.
Dúfame, že sa vám naše postrehy z praxe hodili a že vám pomôžu tvoriť weby jednoduchšie a efektívnejšie. Ak máte akékoľvek vlastné tipy či postrehy ohľadom responzívnych webov, dajte nám vedieť do komentárov. A nezabudnite sa prihlásiť na náš newsletter, vďaka čomu budete dostávať raz mesačne súhrn užitočných UX tipov.
Zdroj: Lighting Beetle – www.lbstudio.sk
Text: Vladimír Pittner a Milan Tibenský
Ilustrácie: Marek Minor
Podobné články

Copilot AI Agent vytvorí prezentácie aj dokumenty zadarmo

OPPO Reno15: Tieto smartfóny očakávame, prídu aj do Európy

TOP 10 najobľúbenejších filmov na internete – 51. týždeň

TCL na CES 2026 ukáže budúcnosť zobrazovacích technológií a AI ekosystémov

VPN v Európe pod tlakom: EÚ zvažuje rozšírenie logovania dát

Prehľad noviniek, ktoré prídu do Windows 11